There’s a big difference between something that’s useful and something that’s useless. Binary, I know, but stay with me...
Useful things help us get to where we want to go faster and easier, without placing judgment on why or how we get there.
Useless things center around the thing and ignore our desires in favor of benefiting a specific agenda.
The same is true of tech products, which is why, in addition to writing clear UX content and concise UX content, we must prioritize writing useful UX content.
Useful UX content selflessly helps someone accomplish their goal with ease, empathy, and equality and points to the next action.
There are 3 key principles and strategies for making your UX content useful:
- Offer context to help people make decisions
- Write a path for every direction
- Understand your users in all their possible states
1. Offer context to help people make decisions
We can’t assume people are always equipped to make decisions easily.
As builders of a product, we most likely have more insight into the variables that could affect making a decision than the typical user.
That’s why it never hurts to offer people a helping hand with relevant information to make decision-making easier.
For example, when I consulted for Retirable, a retirement and financial planning tool for baby boomers, I was tasked with making the sign-up flow more human.
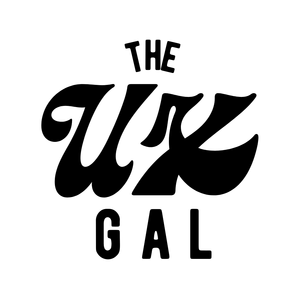
One screen in the flow asked someone when they would like to start withdrawing from their retirement savings (originally branded as a “paycheck.”)
Retirable targets Baby Boomers who haven’t quite figured out their path to retirement. With that, it’s likely the user isn’t sure what factors to take into account when deciding when to start pulling from their retirement savings.
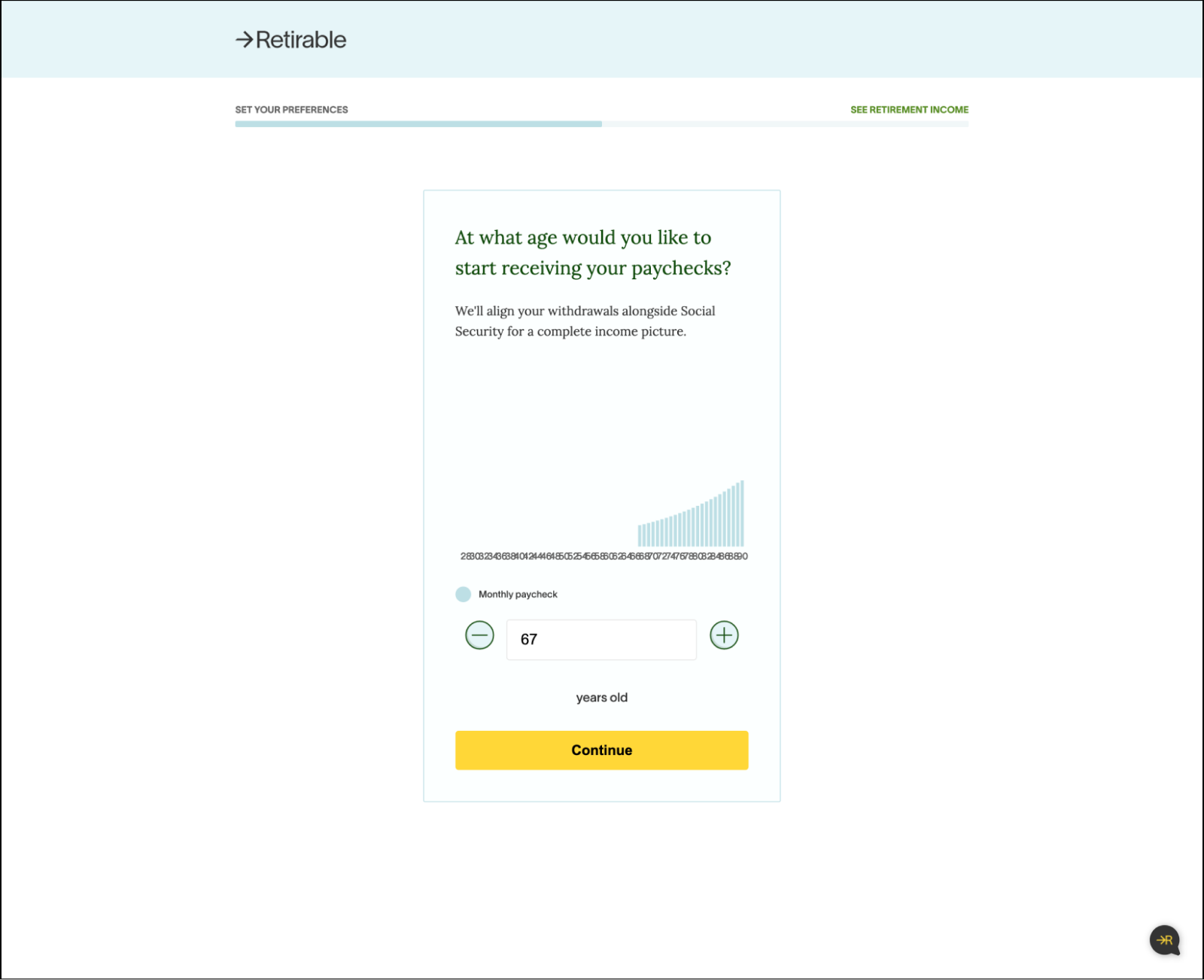
I stepped in and added context (as well as some other adjustments) to clearly state what variables someone should take into account when deciding when they should start drawing from their retirement savings.
You can see the revision below:
Before

After

Offering people advice on what they should consider when making decisions makes products useful because it offers an olive branch and lessens the burden of making the decision.
Potentially making the wrong decision can be paralyzing and lead to churn. Adding useful UX copy makes the path clear while making the user feel in control and equipped to make a smart choice.
2. Write a path for every direction
Useful UX content directs to the next action to help people get where they want to go.
The keyword in that sentence is “they” — it’s not about where you want someone to go, you need to empower people to follow their own path.
Yes, business goals are important, but blocking someone from going down a path that might contradict the KPI does more harm to metrics than offering people a way out.
That’s because, by blocking people from where they want to go, you either:
- Get unqualified and unhappy people going down your flow, and these people won’t stick around because they didn’t want to be there in the first place.
- Give people no option other than closing a browser or deleting an app to get out, which erases an opportunity for the user to have gone back one step and continued engaging with your product, just in their desired way.
Useful UX content and design goes beyond offering a “back” button — it’s designing for edge cases and paying attention to the details to make sure everyone has a path that works for them.
When you prioritize useful paths in every direction, you’ll improve your reputation and the stickiness of your users.
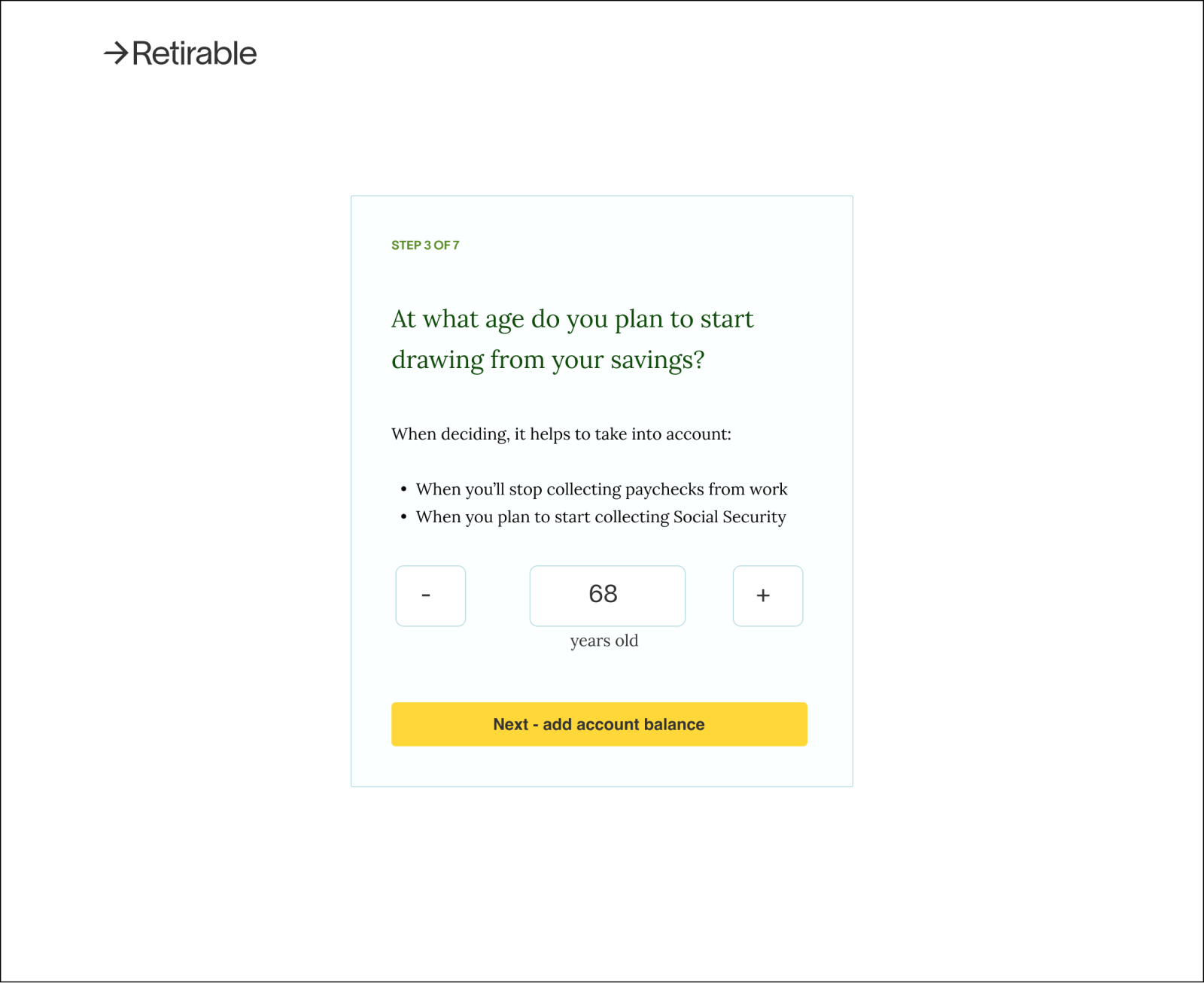
For example, take this account creation screen:

If you haven’t already picked out your team name, this screen creates an “uhhhhh” moment. You either have to think of one on the spot, or maybe leave and come back once you have the name.
By making an “I’ll do this later” button, it gives the user a way to postpone the decision and continue on their merry way.
You could even go a step further and add, “You can change your team name later,” to incentivize users to start with something.
3. Understand your users in all their possible states
Useful UX content helps people get to where they want to go.
You can’t help someone get to where they want to go if you don’t understand their:
- Motivations
- Familiarity with the topic
- Fears
- Goals
- Lifestyle
- Need to interact with your product
Useful UX content pays thoughtful attention to the context, setting, and how they mesh with your audience.
Masterful UX writers can design words that are useful to someone in debt and someone who just got a pay bump, alike (like the Chime example in UXW#11.)
That’s not an easy task, and it requires deep empathy and a detail-oriented brain to detangle messaging that includes everyone.
So, how do you understand your users in all their possible states? A few ways:
- Always participate in user research when it’s available
- Try the method-acting technique
- Practice empathy
- Ask a product manager or engineer what all the states are
As an example of a product that goes a good job understanding its users in all possible states, take Flo, an app that helps women manage their cycle:
This conversation is inclusive of someone trying to get pregnant and someone who just had a miscarriage. It accomplishes that balance by:
- Not placing judgment or state an opinion
- Focusing on letting the information shine
- Asking for permission before sharing content
Happy UX writing 🖖